![]() トップ >CG_TIPSメニュー >現ページ
トップ >CG_TIPSメニュー >現ページ
今回からは、3DCGアニメーションの制作について学んでいきましょう。
本ページの記事を読んで下さる方が、3DCGを始めたばかりの初心者である可能性も考慮して、基礎から説明します。
ソフトウェアはLightWaveを使用していますが、他の3DCGソフトでも基本は同じです。
(各ソフトウェアの使い方は、それぞれのマニュアルをご参照ください)。
①アニメーションの概念
アニメーションとは、そもそも"魂"を意味するラテン語のアニマ(anima)に由来する言葉です。
つまりアニメーションとは、魂のない物に命を与える(=動かす)ことです。動かすものは、絵でも粘土でも人形でも何でも構いません。
ここでは、CGI(※コンピューターによって作られた画像)による動き(特に3DCGアニメ)について記述します。
さて、動きを作ると言うからには、複数の絵が必要になります。動き始めの絵→途中の絵→最後の止めの絵です。
1枚でも動きを感じさせるダイナミックな絵を作る事は可能ですが、本当の動きを得るには最低でも2枚の絵が必要です。
実際には、テレビや映画では、もっとたくさんの絵の枚数が必要になります。映画では秒間24枚、テレビ(日本の場合)では30枚必要です。
この一枚一枚の絵のことを、コマ、またはフレームと言う言い方をします。つまりテレビは、一秒間30フレームで構成されています(※1)。
1秒あたり30枚全部動かす場合をフルアニメと呼び、一秒あたり数枚(例えば8枚)で表現する場合はリミテッドアニメと呼びます。
(3DCGでテレビやビデオ用アニメを作る場合は基本的に秒間30フレームのフルアニメですが、狙ってリミテッドとする事も可能です)。
※1.TVの映像信号には、主にNTSC、PAL、SECAMの3種があります。各々、画面サイズや秒あたりのフレーム数に違いがあります。
ヨーロッパでは主に秒間25フレームのPALが使われ、米国や日本では秒間30フレームのNTSCが使われています。
NTSC信号は実際には29.97フレームなので、長時間の再生では再生時間と実時間とのズレが生じます。
整合性を持たせるため、再生映像のフレームを一定間隔で落としていく方式をドロップフレームと呼びます(逆はノンドロップ)。
またテレビやビデオの1フレームは2フィールドで構成されているので、30フレームは60フィールドと言う事になります。
CGソフトや合成ソフトでは、奇数や偶数のフィールドの表示順序設定をきちんと行なう必要のある場合があるので注意。
②3次元空間の概念
3DCGアニメーションの基礎である"3次元空間"についても、確認のため簡単に説明しておきます。
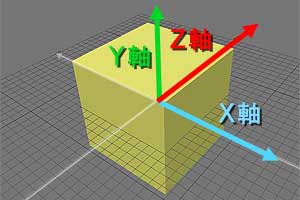
一般に2DCGは、平面の2方向(高さと幅=Y軸方向とX軸方向)によって表現します。
3DCGには、これにもう一つの方向である奥行き(=Z軸方向)が加わります。
 3次元空間の3つの軸
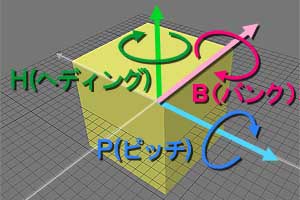
3次元空間の3つの軸また回転も、Y、X、Zのそれぞれを軸にして、ヘッド、ピッチ、バンクの回転となります(※2)。
 3つの回転軸
3つの回転軸つまり3DCGには、X軸・Y軸・Z軸と言う3つの空間軸と、時間軸と言う軸の4つがあり、3DCGアニメではこれらをコントロールします。
※2.オブジェクト(またはカメラ、ライト)の回転について、ジンバルロック現象が生じる事があります。
ロケットが宇宙空間で回転制御が効かなくなる現象に由来し、CGでもある角度に達すると別の角度の制御が効かなくなります。
このジンバルロックを避けるため、通常Nullオブジェクトが用いられ、これにオブジェクトをペアレント設定して使用します。
ヒエラルキー(階層)構造とペアレント設定については、後日また別のTIPSで記します。
③キーフレームの設定
さて、今回は60フレームのフル3DCGアニメーションを作りながら、アニメのキーフレームについて学びましょう。
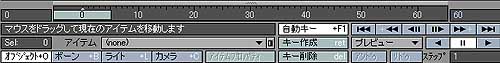
まず、60フレームと言う設定をします。下記の図は、60フレームに設定したLightWaveのレイアウト画面下のタイムラインです。
 タイムライン
タイムラインこの0から60の間で、動きを付けていきます(※0フレームを1フレーム目に設定すると61フレームのアニメとなるので要注意!)。
シーン(もしくはレイアウト、アニメを設定する各種インターフェイス)内には、一般的にカメラ、ライト、そしてオブジェクトがあります。
(オブジェクトのモデリングとライティングは、別のTIPSで説明しているので、ここでは割愛します)。
カメラもライトもオブジェクトも、それぞれ単数ではなく複数配置する事が可能です。シーンに、モデリングデータを呼び込みます。
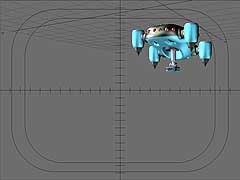
今回は、私が作ったロボット哨戒機のモデリングデータを使います。この哨戒機オブジェクトを、画面右端に移動します。
 呼び込んだオブジェクトを移動
呼び込んだオブジェクトを移動タイムラインのスライダーを1フレームに移動(X軸ラインの右へ)し、キーフレームを作成します。
キーフレームとは、その名の通り"動きの鍵"となるフレームです。本アニメでは、1フレーム目がアニメの始発点になります。
(注意:0フレームにキーフレームが設定されていたら、それは削除して下さい。残しておくと設定によっては動きに影響がでます)。
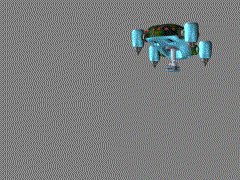
次に、タイムラインを60フレーム目に移動して下さい。60フレーム目で、哨戒機を左へ移動します(X軸ラインの左へ)。
移動を終えたら、ここでキーフレームを作成します。今回は、この60フレームがアニメの終着点になります。
 60フレームに移動した後、オブジェクトを移動してキーフレーム作成
60フレームに移動した後、オブジェクトを移動してキーフレーム作成次に、移動だけでなく、オブジェクトに回転の動きを与えてみましょう。
60フレーム目で哨戒機を下記のように傾け(バンクさせ)、キーフレームを設定します。
 1フレーム目→
1フレーム目→ 60フレーム目
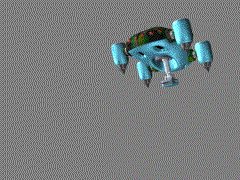
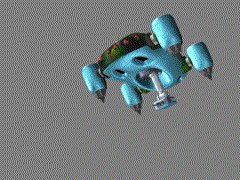
60フレーム目これをカメラの視点から見ると、下記のようになります。哨戒機オブジェクトが、傾いているのが分かります。
 オブジェクトを傾けてキーフレームを作成
オブジェクトを傾けてキーフレームを作成これに、カメラの動きを付け加えて見ましょう。1フレーム目で、下記図のように見える位置に移動&回転し、キーフレームを作成します。
オブジェクトの時と同様、0フレーム目のキーフレームは削除して下さい。削除を忘れると、設定によってはカメラの挙動に影響がでます。
 カメラを移動&回転、キーフレームを作成
カメラを移動&回転、キーフレームを作成次は60フレーム目に移動し、下記図のように哨戒機オブジェクトが画面いっぱいになるように移動します。
 60フレーム目でもカメラを移動、キーフレームを作成
60フレーム目でもカメラを移動、キーフレームを作成カメラの位置が決まったら、60フレーム目でもキーフレームを作成します。
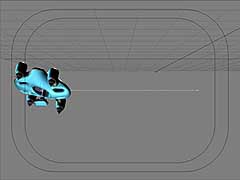
カメラの動きを上から見ると、下のようになります。
 1~60フレーム間のカメラの動き
1~60フレーム間のカメラの動き1フレーム目と60フレーム目にカメラとオブジェクトのキーフレームを打っただけのたいへんシンプルな設定ですが、アニメが完成しました。
GIFアニメで動きを確認してみましょう。3次元空間内を哨戒機が手前に迫ってくる、60フレームの3DCGアニメです。

次回は、動きに躍動感を付加するためのエンベロープ等の取り扱いについて説明しましょう。