![]() トップ >CG_TIPSメニュー >現ページ
トップ >CG_TIPSメニュー >現ページ
前回は、マッピングの基本について学びました。
今回は、より複雑で手間のかかるUVテクスチャーのマッピングについて学びましょう。
UVテクスチャーの作業は、手間も時間もかかります。できれば避けたいと思う作業の一つですが、良い作品作りには避けて通れません。
最近は、3Dオブジェクトに直接ペイントできるソフトウェアもありますが、高価なツールなので、ここでは一般的な方法を例示します。
★UVマッピングの利点
まず、UV(※Universal Vertex=直訳すると"普遍的な頂点")を用いる事の利点を説明しておきましょう。
なぜ、手間のかかる面倒くさいUVマッピングを使用する必要があるのでしょうか?
前回説明した基本的なマッピング方法を使って、例えば平面状マッピングを使って説明しましょう。
↓平面状マッピング

平面状マッピングの場合、オブジェクトの形が変わっても画像は追従しません。画像から、面がはみ出てしまいます。
↓つまりこうなります。

しかし、UVマッピングは、画像はそのオブジェクトの"頂点の位置情報"に追従しますので、オブジェクトの変形に追従して、画像も変形します。
↓つまりこうなります。

基本的なマッピング方法はプリミティブ(=基本的な形)なオブジェクトに相応しい方法ですが、複雑なオブジェクトに相応しい方法とは言えません。
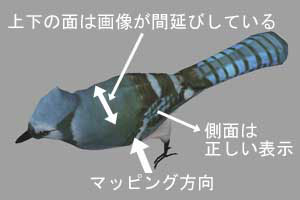
例えば、下記の鳥オブジェクトのマッピング例で考えてみましょう。
下記のオブジェクトは、一枚の鳥のテクスチャー画像を、平面状マッピングで鳥のテクスチャーを貼り付けています。
側面は違和感の無いマッピングになりますが、上下では間延びした画像になります。
↓つまりこうなります。

こうした状態を避けるには、上下・左右・前後別の画像をそれぞれ用意して、複雑なマッピング処理をする必要があります。
時間や予算が限られる仕事では、そうしたマッピングに時間をかける事は難しいでしょう。
一方、UVマッピングでは、画像が頂点に追従しているので、正面も横面も、違和感の無い画像を得る事が可能です。
しかも一枚のテクスチャーで、すべての面を処理することも可能です。これは、メモリーの制限された環境等では特に役立ちます。
より複雑なオブジェクトのマッピングに、UVマッピングが相応しい理由がお分かりいただけたでしょうか?
さて、今回は私が以前作成したロボットにUVテクスチャーをマッピングしていきます。
雨ざらしの中で、錆びつつある中古のロボットをイメージして、UVテクスチャーを描いていきましょう。
(※モデリング解説が目的ではないので、ロボットのモデリングについては省略します)。
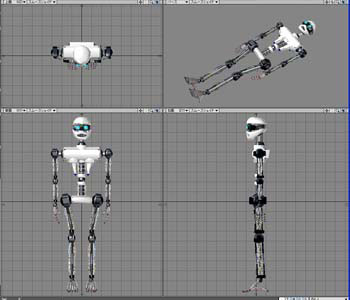
 ←今回使用するロボットオブジェ
←今回使用するロボットオブジェ①UV展開

最初に、ロボット・オブジェクトのボディの部分を、UV展開します。
最近のCGモデリングソフトには、たいていUV展開の機能がついています。
(ソフトによって操作や方法に多少の違いがあるでしょうから各マニュアルを参照してください)。
UV展開にはいくつかの方法があり、最初は慣れが必要かもしれません。
どれが一番良いかは一概に断言できないので、色々試してください。
ちなみに、上記の展開は(ライトウェーブと言うソフトウェアで)"アトラス"と言う展開方式を用いています。
②テクスチャーのベース素材を用意する

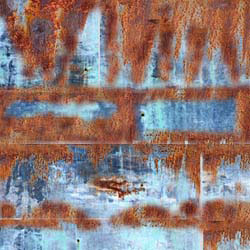
次に、描きたいテクスチャーのイメージに近い画像を用意します。フォトショップなどの、画像処理&ペイントソフトは必須です。
直接テクスチャーを描いても良いのですが、リアルに描くには熟練が必要ですので、最初は写真の加工から始めるのが良いでしょう。
僕は、版権フリーの画像素材集を購入していますので、そこからいくつかの画像を選びました。上記の画像は、その一枚です。
こうした素材集が無ければ、もしくは近いイメージが無ければ、自分でデジカメ撮影しましょう。
③テクスチャーを加工する

レイヤーを作って、UV画像に沿うように写真データを並べていきます。

中古ロボットのイメージに沿うように、錆を描いていきます。
ここで大切なのは、UV画像の継ぎ目と継ぎ目がぴったり合うように描く事です。
これはなかなか至難の業で、何度もモデラーとペイントソフトの間を往復する事になるでしょう。
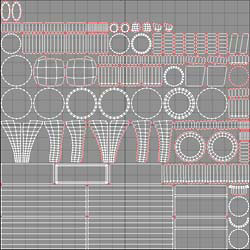
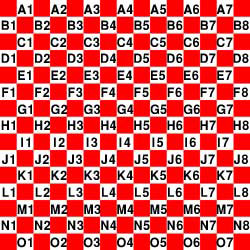
私は、次のようなグリッドと番号の入った画像を以前作りました。
かつては、これをオブジェクトにマッピングして接合部分の判定に用いましたが、今はあまり使用していません。

むしろ今は、モデラーでオブジェクトのパーツを選択して、UVのどこの部分なのかを確かめながらペイントしています。
また、要所要所でレンダーして、画像の接合部をチェックするようにしています。こうして完成したのが、下の画像です。

④各種テクスチャーの加工
 ※バンプ画像例
※バンプ画像例ベースの画像ができたら、拡散や反射、バンプなどの各画像を作ります。
錆びている部分と、錆びていない部分の、光の拡散や反射度合いが異なります。もちろん、バンプ(凸凹)度合いも違います。
カラー画像を単純にグレー化して使用している例を時折見かけますが、これは正確ではありません。意図を明確にして加工しましょう。
ボディ部分のテクスチャーができたら、他の部分(※今回の場合は、顔、アゴ、腰など)のテクスチャーも描いていきます。
(※テクスチャーのサイズは、512×512、1,024×1,024、2,048×2,048pixel…のように2のn乗で作成するとメモリーを有効に使えます)。

※カラーテクスチャーとバンプテクスチャーの例
⑤オブジェクトへのテクスチャーの適用
完成したテクスチャーを、オブジェクトに(正しいUV方式を選択して)貼り付けていきます。
こうした"地道な作業"の上、完成したのが下の錆びたロボットです。
デザイン考案→モデリング→UVテクスチャー作成と言う時間と手間のかかる作業を得て、ようやく一体のロボットが完成した訳です。

以上、2回に渡ってお送りした"マッピング講座&TIPS"でした。